الإمامُ الصّادقُ علیه السلام :
.
إنَّ لِکُلِّ شَیءٍ زَکاةً ، وزَکاةُ العِلمِ أن یُعَلِّمَهُ أهلَهُ .
.
هرچیزى زکاتى دارد و زکات دانش، آموختن آن است به اهلش.
.
تحف العقول : 364 منتخب میزان الحکمة : 400
بهترین و استاندارد ترین فونت فارسی
جدیدترین نسخه فونت وزیر

شاید بگین بهترین فونت فارسی ، ایران سنس باشه!
اما اون پولیه و باید مبلغ زیادیو را به توسعه دهنده بدید.
البته که حقشونه ولی اگر به دنبال فونت رایگان و
استاندارد می گردید من بهتون فونت وزیر و
خانواده های دیگر اون را بهتون توصیه می کنم.
این فایل شامل همه فرمت ها و استایل های این فونت می باشد!
برای دانلود به ادامه مطلب برید!
ادامه مطلب

ماشین حساب با سی پلاس پلاس
فعلا فایل exe را در اختیارتون می زارم انشاالله به کارتون بیاد!![]()
با سیزده عمل ریاضی از جمله :
اتحاد ، فاکتوریل ، محیط ، مساحت ، حجم ، جذر و .
با زبان فینگیلیش تقدیم به همه فارسی زبانان![]()
برنامه نویس: محمد صادق تقی زاده
برای دانلود کد به ادامه مطلب برید!
ادامه مطلب
یک ویروس با پایتون
آپدیت شـــــــــــــد! ویروس قوی اضافه شد.
این کد میاد و یه فایل تکست ایجاد میکنه
و هی توش کلمه ویروس رو میریزه.
حجمش در عرض چند دقیقه حدودا یکی دو گیگ میشه!
توجه : مواظب باشید خیلی پیش نره اگر نه کل کامپیوتر
رو پر میکنه و باید هم ریستش کنید و
هم اون فایل رو پاک کنید.
با تشکر از ایده دوستم آقای شهاب شرافت!
برای دانلود کد به ادامه مطلب برید!
ادامه مطلبالإمامُ الصّادقُ علیه السلام :
.
إنَّ لِکُلِّ شَیءٍ زَکاةً ، وزَکاةُ العِلمِ أن یُعَلِّمَهُ أهلَهُ .
.
هرچیزى زکاتى دارد و زکات دانش، آموختن آن است به اهلش.
.
تحف العقول : 364 منتخب میزان الحکمة : 400
به نظر بنده و خیلیای دیگه بهترین برنامه ها برای برنامه نویسی
رو می تونی از توی سری برنامه JetBrains پیدا کنی!
توی این پست همه ی برنامه هاشو با کرک به صورت رایگان
می تونید دانلود کنید!
برای دانلود به ادامه مطلب برید!
ادامه مطلب
بهترین و استاندارد ترین فونت فارسی
جدیدترین نسخه فونت وزیر![]()

شاید بگین بهترین فونت فارسی ، ایران سنس باشه!
اما اون پولیه و باید مبلغ زیادیو را به توسعه دهنده بدید.![]()
البته که حقشونه ولی اگر به دنبال فونت رایگان و
استاندارد می گردید من بهتون فونت وزیر و
خانواده های دیگر اون را بهتون توصیه می کنم.![]()
این فایل شامل همه فرمت ها و استایل های این فونت می باشد!
برای دانلود به ادامه مطلب برید!
ادامه مطلب
کامل بودن یا نبودن یک عدد
با زبان سی پلاس پلاس
فایل exe وcpp و متن کد در این پست
موجوده انشاءالله به کارتون بیاد!
برنامه نویس: آقای صابری![]()
برای دانلود متن و اگزه و سی پی پی و طرح سوال از کوئرا
به ادامه مطلب بروید!
ادامه مطلب
![]() هرهفته با یک جایزه کنارتونیم!
هرهفته با یک جایزه کنارتونیم!![]()
ان شاءالله هر هفته با یک مسابقه
همراه با جایزه هایی اعم از نقدی و غیر نقدی می آیم !
![]() نتایج مسابقه از طریق همین وبلاگ با تگ #برندگان اعلام خواهد شد!
نتایج مسابقه از طریق همین وبلاگ با تگ #برندگان اعلام خواهد شد!
![]() مفید ترین کد ها همراه با کد نفر اول در وبلاگ قرار داده خواهد شد!
مفید ترین کد ها همراه با کد نفر اول در وبلاگ قرار داده خواهد شد!
برای شرکت در مسابقه بر روی مــــن بزنید!
![]() هرهفته با یک جایزه کنارتونیم!
هرهفته با یک جایزه کنارتونیم!![]()
ان شاءالله هر هفته با یک مسابقه
همراه با جایزه هایی اعم از نقدی و غیر نقدی می آیم !
![]() نتایج مسابقه از طریق همین وبلاگ با تگ #برندگان اعلام خواهد شد!
نتایج مسابقه از طریق همین وبلاگ با تگ #برندگان اعلام خواهد شد!
![]() مفید ترین کد ها همراه با کد نفر اول در وبلاگ قرار داده خواهد شد!
مفید ترین کد ها همراه با کد نفر اول در وبلاگ قرار داده خواهد شد!
برای شرکت در مسابقه بر روی مــــن بزنید!
حتما براتون پیش اومده که برای جایی یه ایمیل بخواهید
ولی حوصله درست کردن ایمیل جدید را نداشته باشید ،
یا مثلا میخواهید یه جایی یک حساب جعلی درست کنید و
ازتون ایمیل میخواهد ولی می ترسید ایمیل خودتون رو وارد کنید ،
یا هر دلیل دیگه ای که دارید ، ایمیل موقت temp-mail مشکلتون
رو حل کرده که بهترین سایت ارائه دهندش در ادامه معرفی شده :
# از زبان فارسی هم پشتیبانی میکنه !
# توصیه میشه برای اکانت های مه از ایمیل واقعی استفاده کنید !

در زبان انگلیسی برای هر عددی در ماشین
یک حرف انگلیسی را در نظر گرفته اند.
این حروف که حروف اصلی هم هستند به وسیله آنها میتوان
هر عبارت یا کلمه ای را توسط ماشین حساب نوشت.
اما با اندکی ذکاوت!
آموزش در ادامه مطلب .
لیست این حروف و اعداد به شکل زیر است:
0=O
1=I
2=S
3=E
4=H
5=Z
6=G
7=L
8=B
برای نوشتن حروف به وسیله ماشین حساب باید اعداد را به شکل مع نوشت ،
سپس ماشین حساب را وارون کرد! بدین معنا که اعداد را از جهت دیگر نوشت ،
سپس ماشین حساب را دوران داد تا حروف به شکلی کاملأ خوانا دیده شود.
به عنوان مثال برای نوشتن کلمه GOOGLE ، باید اعداد را از حرف E شروع کرد و به G رساند ،
یعنی عدد 376006 را وارد ماشین حساب کرد ،
سپس ماشین حساب را بر عکس کرد تا به طور واضح واژه google نمایان شود!
میتوان از اعداد استفاده کرد. به ویژه به حالت دیجیتالی ماشین حساب این موضوع قابل درک تر میشود.
مثال های دیگر:
0.7734 = HELLO
GLIB = 8176
LOGS = 5607
همان طور که دیدید در کلمه HELLO و کلیه کلماتی که به O ختم میشوند باید پس از زدن 0 یک . نیز وارد کرد.
یکی از دلایلی که در امتحانات درسی اجازه تبادل ماشین حساب داده نمیشود همین ترفند است.
منبع : ترفندستان
یک باگ یا یک عمل ریاضی ؟!
![]()
ابتدا یک عدد را به دلخواه وارد ماشین حساب کنید.
سپس یکبار دکمه ضرب را زده ،
سپس دکمه تقسیم و بعد دکمه مساوی را بزنید.
عدد بی ربطی برای شما نمایان میشود!
اما اکنون چند بار پیاپی دکمه مساوی را بزنید.
خواهید دید که به عدد 0 میرسید!
حالا کافی است یکبار دکمه ضرب را بزنید ،
سپس دکمه جمع ، و نهایتأ باز هم دکمه مساوی ،
خواهید دید که همون عدد اول کار برای شما نمایان خواهد شد!
به عنوان مثال اگر 25 را وارد کنیم ،
سپس دکمه های ضرب ، تقسیم و مساوی را به ترتیب و بزنیم ،
عدد 0.04 را خواهیم داشت ، با فشردن 4 بار پیاپی دکمه مساوی به 0 میرسیم.
حال ، اگر اینبار دکمه های ضرب ، جمع و مساوی را به ترتیب بزنیم
به همان عدد 25 خودمان میرسیم!
توجه : این ترفند بر روی ماشین حساب های معمولی قابل اجراست.
منبع : payamfax.ir
میخواهم یه کار جالب با
ماشین حساب رو بهتون یاد بدم :

برای مشاهده به ادامه مطلب بروید !
مراحل 1 و 2 :

مرحله 1 : به یه کسی بگویید که مخفیانه یک عدد 3 رقمی را انتخاب کرده
و دو بار آن را داخل ماشین حساب وارد بکنه.
شما قصد دارید که بگید من میدونم که عددی که نوشتید بر 13 و 11 و 7 بخش پذیره !
براشون اطمینان حاصل کنید که شما صفحه ماشین حساب رو نمیبینند .
جوری وایسید که به نظر برسید که می خواهید ذهن آنها را بخوانید.
به عنوان مثال ، آنها می توانند عدد "123123" را وارد بکنن .
مرحله 2 : اعلام کنید که این عدد توسط 11 قابل تقسیم است
و اجازه دهید آنها آن را بررسی کنند.
آنها را تأیید کنید و سپس به مخاطبان بگویید که شما درست می گویید.
به عنوان مثال ، اگر آنها 123123 را زدند ،
آنها را با 11 تقسیم می کنند و 11193 را دریافت می کنند.
مرحله 3 :

مرحله 3 : به آنها بگویید که نتیجه را با 13. تقسیم کنند.
اعلام کنید که نتیجه توسط 13 قابل تقسیم است.
به آنها بگویید که برای اثبات این کار را روی ماشین حساب انجام دهند.
به عنوان مثال ، اگر آخرین نتیجه آنها 11193 بود ،
آنگاه آنها را با 13 تقسیم کرده و 861 را دریافت می کنند.
مرحله 4 :

مرحله 4 : به آنها بگویید که نتیجه را با شماره 3 رقمی اصلی تقسیم کنید.
به یاد داشته باشید که آنها یک عدد 3 رقمی را انتخاب کردند و دو بار وارد کردند .
اطمینان حاصل کنید که آنها فقط نتیجه را با 3 رقمی تقسیم می کنند ،
نه 6 عددی که در ابتدا وارد کرده اند.
به عنوان مثال ، اگر آخرین نتیجه آنها 861 و شماره اصلی 123 باشد ،
آنها 861 را به 123 تقسیم می کنند تا شماره 7 را بدست آورند.
مرحله 5 :

مرحله 5 : اعلام کنید که جواب نهایی 7 است.
بدون اینکه به صفحه نگاه کنید به آنها بگویید.
می توانید با تعویض اعداد بخش پذیر ،
در مرحله 3 نتیجه را در 7 تقسیم کنید و
اعلام کنید که در مرحله آخر 13 نتیجه است.
نکته: می توانید با گفتن اینکه قصد دارید پیش بینی کنید فرد دچار خوشبختی یا بدبختی خواهد شد ،
نتیجه را با نتیجه 13 در مرحله 3 تقسیم کنید تا نتیجه 7 حاصل شود و
شانس پیش بینی کنید ، یا نتیجه را 7 در مرحله 3 تقسیم کنید تا تعداد نهایی 13 را بدست آورید و
پیش بینی کنید که آنها بدشانسی خواهند داشت. منظور عرف آن است که 13 و 7 اعداد شانس اند !
با تشکر از همراهیتون .
منبع : سایت ویکی هو
# 17 مهر ماه :
خدا حافظ همگی !
حلال کنین .
الحمدلله اربعین امسال هم ،
راهی کربلام .
کــــــــــــــــربلا .
. شـــــــــهادت
# 28 مهر ماه :
دعاگوی همگی بودم امروز به ایران ، اصفهان بازگشتم !
پ.ن : به وبلاگ برگشــــتم !
Linux Ubuntu 19.10
از سایت رسمی به صورت رایگان دانلود کنید !
برای شروع دانلود روی دانلود بزنید :
Ubuntu 19.10 Beta :
 : Ubuntu 19.10 (Eoan Ermine) Beta .iso
: Ubuntu 19.10 (Eoan Ermine) Beta .iso
Ubuntu 19.10 Daily Build :
 : Ubuntu 19.10 (Eoan Ermine) Daily Build .iso
: Ubuntu 19.10 (Eoan Ermine) Daily Build .iso
اگر اهل ریسک نیستید ، لطفا دومی را نصب نکنید ،
چون به گفته خودشون هنوز کاملا آماده نیست ،
میتوانید آن را روی ماشین مجازی تست کنید !
اگه یه عکسی دارین و می خواین اصلشو پیدا کنین یا
مثلا نمونه های مشابهشو ولی نمیدونین چیکار کنین ،
گوگل سرویسی جهت جست و جوی تصویر ارائه داده
که به صورت رایگان و بدون محدودیت
هر عکسی را می توانید سرچ کنید .
آدرس صفحه جست و جو با تصویر در گوگل :

مقایسه جدولی
هواوی میت 30 پرو
آیفون 11 پرو مکس
گلکسی نوت 10 پلاس
در ادامه مطلب ببینید
| هواوی میت ۳۰ پرو | سامسونگ گلکسی نوت ۱۰ پلاس | آیفون ۱۱ مکس پرو | |
| اندازه | ۸.۸×۷۳.۱×۱۵۸.۱ میلیمتر | ۷.۹×۷۷.۲×۱۶۲.۳ میلیمتر | ۸.۱×۷۷.۸×۱۵۸ میلیمتر |
| وزن | ۱۹۸ گرم | ۱۹۶ گرم | ۲۲۶ گرم |
| نمایشگر | ۶.۵۳ اینچی OLED | ۶.۸ اینچی داینامیک AMOLED | ۶.۵ اینچی سوپر رتینا XDR OLED |
| وضوح تصویر | ۲۴۰۰×۱۱۷۶ پیکسل | ۳۰۴۰×۱۴۴۰ پیکسل | ۲۶۸۸×۱۲۴۲ پیکسل |
| نسبت نمایشگر به بدنه | ۹۴.۱ درصد | ۹۱ درصد | ۸۳.۷ درصد |
| سیستم عامل | اندروید ۱۰ | اندروید ۹ | iOS 13 |
| چیپست | های سیلی کایرین ۹۹۰ | اگزینوس ۹۸۲۵ | اپل A13 بایونیک |
| سیپییو | هشت هستهای (دو هسته A76 با فرکانس 2.86 گیگاهرتز + دو هسته A76 با فرکانس 2.36 گیگاهرتز + چهار هسته A55 با فرکانس 1.9 گیگاهرتز) | هشت هستهای (دو هسته مگنوس M4 با فرکانس 2.73 گیگاهرتز + دو هسته A75 با فرکانس 2.4 گیگاهرتز + چهار هسته A55 با فرکانس 1.9 گیگاهرتز) | شش هستهای (دو هسته لایتنینگ با فرکانس 2.65 گیگاهرتز + دو هسته A76 با فرکانس 2.36 گیگاهرتز + چهار هسته A55 با فرکانس 1.9 گیگاهرتز) |
| واحد گرافیکی | Mali-G76 MP16 | Mali-G76 MP12 | Apple GPU |
| رم | ۸ گیگابایت | ۱۲ گیگابایت | ۴ گیگابایت |
| حافظه داخلی | ۱۲۸/۲۵۶ گیگابایت | ۲۵۶/۵۱۲ گیگابایت | ۶۴/۲۵۶/۵۱۲ گیگابایت |
| دوربین اصلی | ۴۰ مگاپیکسل/۸ مگاپیکسل/۴۰ مگاپیکسل/3D TOF | ۱۲ مگاپیکسل/۱۲ مگاپیکسل/۱۶ مگاپیکسل/3D TOF | ۱۲رمگاپیکسل/۱۲ مگاپیکسل/۱۲ مگاپیکسل |
| فیلمبرداری دوربین اصلی | 2160p@30/60 فریم بر ثانیه | 2160p@30/60 فریم بر ثانیه | 2160p@24/30/60 فریم بر ثانیه |
| دوربین سلفی | ۳۲ مگاپیکسل | ۱۰ مگاپیکسل | ۱۲ مگاپیکسل |
| فیلمبرداری دوربین سلفی | 2160p@30 فریم بر ثانیه | 2160p@30 فریم بر ثانیه | 2160p@24/30/60 فریم بر ثانیه |
| باتری | ۴۵۰۰ میلیآمپر/شارژ سریع ۴۰ وات | ۴۳۰۰ میلیآمپر/شارژ سریع ۴۵ وات | ۳۹۶۹ میلیآمپر/شارژ سریع ۱۸ وات |
| رنگبندی | مشکی، نقرهای، ارغوانی، سبز | اورا گلو، سفید اورا، مشکی اورا، آبی اورا | خاکستری، نقرهای، طلایی، سبز |
| قیمت | ۱۲۰۰ یورو | ۱۱۰۰ یورو | ۱۲۵۰ یورو |
منبع : آی تی رسان
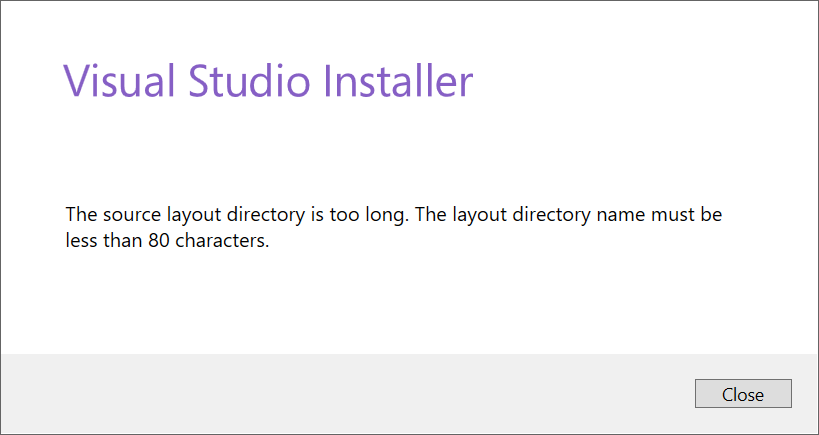
ارور Visual Studio Installer در نصب ویژوال استودیو
The source layout directory is to long. The layout directory name must be less than 80 characters.


توضیحات در ادامه مطلب
احتمالا پس از دانلود و استخراج فایلهای نصبی ویژوال استودیو، زمانی که روی فایل Setup کلیک میکنید، اندکی بعد با ارور Visual Studio Installer رو به رو شوید که متن دقیق آن به صورت زیر میباشد:
The source layout directory is to long.
The layout directory name must be less than 80 characters.
این خطا به این دلیل رخ میدهد که نام پوشهای که فایل نصبی در آن قرار دارد، از 80 کاراکتر زیاد شده است؛ یا به عبارتی، بیش از حد است. بهتر است شما محتویات نصبی را به داخل یک پوشه با نام کوتاهتری مثل VS2019 در ابتدای یک درایو انتقال داده و سپس عملیات نصب را انجام دهید.
منبع : فول کده
دانلود نرم افزار ساخت نسخه پرتابل از برنامه ها

جزئیات بیشتر و دانلود در ادامه مطلب
Turbo Studio (پیشتر با نام Spoon Studio) نرم افزاری است که به شما اجازه می دهد تا برنامه های تحت Windows, .NET, Java AIR, Flash, Shockwave یا دیگر برنامه های کاربردی خود را به یک برنامه مجازی مستقل تبدیل کنید و آن را بر روی سیستم یک کاربر دیگر اجرا کنید. در واقع قادر خواهید بود تا از نسخه اصلی نرم افزارهای خود یک نسخه پرتابل ایجاد کرده و آن را همراه خود داشته باشید. استفاده از این نرم افزار این مزیت را دارد که بر خلاف روش های سنتی استقرار برنامه های مجازی، به انجام ری بوت، امتیازات administrative، و یا مراحل نصب جداگانه بروی مؤلفه های خارجی ندارید. با استفاده از Turbo Studio شما می توانید فایل های مورد نیاز برای ساخت نسخه ی پرتابل نرم افزار ها را در یک بسته ی یکپارچه قرار دهید تا از این پس برای استفاده از آن نرم افزار بر روی سیستم عامل های دیگر، مجبور نباشید آن را نصب کنید.
قابلیت های کلیدی نرم افزار Turbo Studio:
- ترکیب فایل های مورد نیاز برای اجرای یک برنامه به صورت پرتابل
- اجرای برنامه ها در یک محیط مجازی بدون نصب و ایجاد تغییر در رجیستری و سیستم
- اجرای برنامه های .NET و Java بدون نیاز به نصب مجدد در زمان اجرا
- استفاده آسان به وسیله wizard های موجود
- سازگار با انواع برنامه های 32 بیتی و 64 بیتی
- بدون انجام تغییرات در کدها
- بدون نیاز به امکانات Admin در ویندوز
- و .
منبع : پی سی دانلود
قیمت : یه صلوات برای تعجیل در فرج آقا امام زمان عج
برای دریافت روی کلمه دانلود کنید بزنید :
ایـــــــــــــــــــــــــــــــــــــــــــن ،
با کیفیت ترین عکس دنیا است :
برای مشاهده روی تصویر بالا کلیک کنید
برای اطلاعات بیشتر به ادامه مطلب بروید
یک عکاس حرفه ای با نام Filippo Blengini با پشتیبانی شرکت کانن (Canon کمپانی معروف سازنده دوربین های عکاسی ) در قالب پروژه ای به نام in2white دو هفته را در مرتفع ترین قله در رشته کوه آلپ با نام ” مون بلان ” ( Mont Blanc ) برای ثبت بزرگترین عکس دنیا با ۳۶۵ میلیارد پیکسل گذرانده است.
این عکاس طی ۱۵ روز در سرمای منفی ۱۴ درجه ، ۷۰.۰۰۰ بار دکمه شاتر دوربین EOS 70D کانن را فشار داده تا موفق به تهیه بزرگترین عکس تاریخ شود.جالب است بدانید این تصویر ۳۶۵ میلیارد پیکسلی حدود ۴۶ ترابایت فضای ذخیره سازی را به خود اختصاص داده است.ماحصل این کار ثبت ۷۰ هزار عکس از قله زیبای مون بلان بود که با چسباندن این عکس ها به هم بزرگترین عکس گرفته شده در تاریخ شکل گرفت.
پیش از این رکورد بزرگترین عکس گرفته شده نمونه ای ۷۰ گیگاپیکسلی از بوداپست بود.همچنین در سال ۲۰۰۹ یک تصویر ۲۹ گیگاپیکسلی از شهر درسدن در کشور آلمان به ثبت رسیده بود.اما حالا این عکس ۳۶۵ میلیارد پیکسلی رکوردار تصاویر غول پیکر در جهان شده است.
این تصویر در قالب یک توصیر پانورامای ۳۶۵ گیگاپیکسلی در وب سایت رسمی این پروژه قرار گرفته که گشت و گذار در آن آنقدر لذت بخش است که می تواند ساعت ها شما را به خود مشغول کند.
یک بازی برنامه نویسی بامزه برای زبانی که برنامه نویسی حسابش نمی کنند .
FlexBox در Css با بازی با قورباغه های رنگارنگ یاد بگیرید !

خودم کامل همه 24 مرحلشو رد کردم ، خیلی باحال بود .
به شدت توصیه می کنم ؛ آدرسش اینه :
خب اگه میخواهید از کل صفحه اینترنت عکس بگیرید ،
افزونه ای به نام Full Page Screen Capture را معرفی میکنم .
که روی مرورگر کروم نصب میشه و با ضربه روی آیش
توی اون نوار بالایی از کل صفحه بدون هیچ نقصی عکس میگیره !
لینک دانلودش : Download Plugin
آموزش Tkinter قسمت 1
![]()
خب ، بهترین کتابخانه گرافیک پایتون Tkinter هستش !
برای اینکه یه پنجره باهاش باز کنیم ،
می تونیم پارامتر های مختلفی بهش بدیم .
خب حالا شروع کنیم :
بقیه در ادامه مطلب
from tkinter import * #وارد کردن کتابخانه در کد
win = tkinter.Tk() #تعریف یک متغیر حاوی یک پنجره ی گرافیکی
win.geometry("100x100") #اتدازه پنجره ی ما
win.title("Window") #نام پنجره ی ما
# بقیه کى ها در این قسمت نوشته شود !
win.mainloop() #حلقه اجرای کد و نمایش پنجره
خب حالا تونستیم یه پنجره درست کنیم ،
با نام Window و سایز 100 پیکسل در 100 پیکسل
تا بقیه آموزش خدا نگهدار .
آموزش رایگان برنامه نویسی یک صفحه وب
اگر مایل به شرکت در این کلاس آنلاین هستید ،
فقط تا 26 شهریور فرصت باقیست !
در قسمت ارسال نظر :
نام و نام خانوادگی *
شماره تماس *
جنسیت
سن
را ارســـال کنیــد !
* قسمت های ستاره دار اجباری است !
# حد نصاب تشکیل کلاس 3 نفر می باشد !
$ اطلاعات بیشتر اطلاع رسانی خواهد شد !
اختصاص رایگان یک صفحه وب
با امکان اجرای HTML / CSS / JavaScript
بر روی دامنه page.MOSATA.ir
اطلاعات بیشتر در ادامه مطلب
بنده یه هاست و دامین دارم ، هر کس کد یه صفحه رو زده
و دوست داره یه جای اینترنت باشه و اجراشه ،
توی نظرات بگه تا براش بزارم اینجا
نمونش هم این صفحه هستش : http://page.mosata.ir/nkbp.html
کشـــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــیده

برای کشیدن کلمات فارسی در ویندوز ،
ابتدا زبان ویندوز را روی فارسی (فا ، FA) قرار دهید ،
سپس برای تایپ حروفی مانند ب ، بـــ / پ ، پـــ / ج ، جـ / ه ، هـ / و …
که قابلیت کشیده شدن دارند کلید ترکیبی Shift + j را فشار دهید.
؟/ هرچه کلید ترکیبی Shift + j را بیشتر نگه دارید ،
کلمه شما کشیده تر می شود.
؟/ حروفی مانند د ، ذ ، ر ، ز ، ژ ، و . را
نمی توان به صورت کشیده نوشت.
با تشکر از وای جی سی
سوال چالش دوم :
یادتونه تابستونا
تو راه برگشت از مدرسه یخمک میگرفتیم
از وسط نصفش میکردیم .
.
.
.
.
.
چرا الکی میگید آره !؟!
آخه تابستون میرن مدرسه !؟!؟!
تجدیدیا !!!
#غافلگیری_فیل_افکن
تو نظرا منتظرتونیم !
همه نظراتون پاسخ داده میشه !
انشاالله !
برترین و زیباترین فونت های فارسی را می توان در
کارگاه طراحی فونت مسلم ابراهیمی و فونت ایران یافت !
برای خرید و دریافت فونت ها روی عکس ها بزنید .
فــونـت یــکتــا
بقیه در ادامه مطلب .
فــونــت کــلــمــه
فــونــت رهــروان
فــونــت ایــران یــکــان
فــونــت آوینــی
فــونــت دانــا حــرفــه ای
فــونــت مــانــلــی
فــونــت ایــران ســنــس
ســـلـــامـــ!
بالاخره رسیدم خدمتتون و مفتخرم این خبرو بدم که طی مسابقاتی که یکم تا چهارم شهریور ماه در مشهد مقدس برگزار شد ؛ به لطف خدا در :
لیگ کامپیوتر و برنامه نویسی ، بخش انفرادی ، مقطع متوسطه اول ،
لیگ علمی بین المللی پیشگامان ایران اسلامی پایا ،
بنده موفق به کسب مقام دوم و مدال نقره شدم .
#فقط_به_عشق_ولایت
انشاءالله من فردا راهی مشهد الرضا هستم !
به سبب مرحله نهایی لیگ علمی پایا
حلال کنید .
اگه رفتم و دیگه .
اَلسَّلامُ عَلَیْکَ یا اَبا عَبْدِاللّهِ وَ عَلَى الاَْرْواحِ الَّتى حَلَّتْ بِفِنآئِکَ عَلَیْکَ مِنّى سَلامُ اللّهِ اَبَداً ما بَقیتُ وَ بَقِىَ اللَّیْلُ وَ النَّهارُ وَلا جَعَلَهُ اللّهُ اخِرَالْعَهْدِ مِنّى لِزِیارَتِکُمْ اَلسَّلامُ عَلَى الْحُسَیْنِ وَ عَلى عَلِىِّ بْنِ الْحُسَیْنِ وَ عَلى اَوْلادِ الْحُسَیْنِ وَ عَلى اَصْحابِ الْحُسَیْنِ

![]() اگه دوست دارین یه برنامه نویس بشید ،
اگه دوست دارین یه برنامه نویس بشید ، ![]()
![]() ولی پولش یا وقتش یا . رو ندارید ؛ مهم نیست !
ولی پولش یا وقتش یا . رو ندارید ؛ مهم نیست ! ![]()
.
.
.
ادامه مطلبو ببین .
چون SOLOLERN کنار شماست !
سایت سولو لرن به صورت رایگان هر زبان برنامه نویسی رو که بخوایید به صورت تعاملی بهتون یاد میده ، کافیه یک اکانت داخلش درست کنی و از همین الان شروع کنی !
این سایت اپلیکیشن هم داره که لینک دو تاشو میگذارم !
سایت : https://www.sololearn.com/
اپلیکیشن اندروید : https://play.google.com/store/apps/details?id=com.sololearn
اپلیکیشن آی او اس : https://apps.apple.com/us/app/sololearn-learn-to-code/id1210079064
اگر تمایل دارید یک صفحه ای که با کدهای html ساخته شده را رفرش یا ریدایرکت کنید می توانید از کدهای زیر استفاده نمایید:
کد باید بین تگ های <head> <head/> قرار داده شود:
با قرار دادن کد زیر، صفحه مربوطه هر 5 ثانیه یکبار رفرش خواهد شد. (می توانید عدد 5 را طبق نیاز خود تغییر دهید)
کد:
<meta http-equiv="refresh" content="5">
جهت ریدایرکت شدن به آدرس دیگر بعد از 5 ثانیه از کد زیر استفاده کنید. (به جای example.com آدرس مورد نظر خود را قرار دهید)
کد:
<meta http-equiv="refresh" content="5; url=http://example.com/">
و یا برای ریدایرکت شدن فوری از این کد استفاده کنید:
کد:
<meta http-equiv="refresh" content="0; url=http://example.com/">
همچنین جهت اجرا در مرورگرهایی که جاوا اسکریپت را غیرفعال کرده اند از کد زیر می توانید استفاده کنید:
کد:
<noscript><meta http-equiv="refresh" content="0; url=http://example.com/"></noscript>
از طریق تگ body نیز می توانید به این صورت استفاده کنید:
کد:
<body onload="window.location = 'http://example.com/'">
شبکه اجتماعی پینترست (Pinterest) از ترکیب دو کلمه Pin به معنای پونز و Interest به معنای علاقهمندی ساخته شده است. علتش نیز این است که حالت پینترست شبیه به مجموعهای از تختهها (Board) با موضوعات مختلف است که تصاویر، مطالب و لینکهای فراوانی روی این بوردها چسبانده (Pin) شدهاند. در پینترست به دنبال هر موضوعی بگردید، دست خالی نخواهید ماند.
# توصیه شده برای گرافیستا !
خــطــر : این جای بسیار باحال ، بسیار اعتیاد آور نیز میباشد و
می تواند در عین اسفاده مفید ، وقت شما را هم بستاند !
درآوردن همه اعداد اول با پایتون
جالبه ! منم دنبال همچین کدی بودم تا بالاخره همت کردم
و نشستم خودم نوشتمش ، این کد میاد و اعداد اولو پیدا میکنه
و میریزه تو یه فایل تکست به نام اوَّلیا Avalaia
توضیحاتشم می نویسم تا از کدم سر در بیارید !
کد در ادامه مطلب .
# درآوردن همه اعداد اول با پایتون
# گرفتن عدد سقف و محدود کننده جست و جو
tako = int(input(">>> Ta Koja Beram : "))
# تعریف متغیر ها
teda = 0
aval = []
# ایجاد یک فایل تکست برای ذخیره سازی
save = open("Avalia.txt", "w+")
save.writelines("Avalia :\n\n")
print(">>> Ye Zareh Sabr Kon .")
# یکی یکی اعداد رو بررسی کردن
for x in range(1, tako):
magh = 0
# پیدا کردن تعداد مقسوم علیه هاش
for y in range(1, x + 1):
if x % y == 0:
magh = magh + 1
# بررسی اول بودن عدد
if magh == 2:
teda = teda + 1
# ذخیره کردن در آرایه
aval.append(x)
# نحوه های مختلف ذخیره سازی :
# save.writelines(str(teda) + "- " + str(x)+"\n")
# save.writelines(str(x) + "\t")
# ذخیره کردن در فایل
save.writelines(str(x) + "\n")
# نوشتن تعداد اعداد اول از یک تا عدد انتخابی کاربر
save.writelines("\n\n" + str(len(aval)) + " Ta Adad Aval Az 1 Aa " + str(tako))
# اتمام کار
save.close()
# انشاءالله آقا صاحب امان عج راضی باشند !
print(">>> Avalaia Pa Takhteh !")
کـــــد همینجوری جواب میده نیازی به تغییر نیست ، امــــا
هر جاش مشکلی بود تو بخش نظرات مطرح کنید بنده در خدمتم !
کد تشخیص اول بودن یک عدد با پایتون
احتمال زیاد بار ها شده که به عددی بر می خورید
و به دنبال اول بودن آن عدد یا نبودن آن هستید !
عدد اول ، عددی است که فقط بر خودش و یک بخش پذیر باشه ؛
خب حالا بنده با پایتون یه کد ساده نوشتم
که شاید بهینه نباشه ولی جواب میده !
تازه ، اگه اول نباشه هم مقسوم علیه هاشو نشونت میده !
کد در ادامه مطلب .
# تشخیص اول بودن یک عدد
# تعریف متغیر ها
aray = []
# گرفتن عدد از کاربر
x = int(input(">>> Adad Ra Vared Konid : "))
# پیدا کردن تعداد مقسوم علیه هایش
for y in range(1, x + 1):
if x % y == 0:
# ذخیره عدد قابل تقسیم بر عدد اصلی
aray.append(y)
# بررسی اول بودن
if len(aray) == 2:
# این عدد اول است
print(">>> True")
else:
# این عدد اول نیست
print(">>> False")
# به خاطر اینکه بر اینا بخش پذیره
print(">>> Maghssom Hash :" + str(aray))
هر جاش مشکلی بود تو بخش نظرات مطرح کنید بنده در خدمتم !
فونت کل وبلاگت رو عوض کن !
![]()
برترین و
اساندارد ترین و
جدید ترین فونت ها
این پست آپدیت خواهد شد پس بازم سر بزنید !
تمامی فونت ها به صورت قانونی استفاده می شوند !
برای مشاهده به ادامه مطلب بروید .
# توجه : برای عوض کردن فونت کل وبلاگتون ،
باید کد مربوط به هر فونت رو ( که یک خط بیشتر نیست )
توی کد های Css وبلاگتون بذارید ؛ به همین سادگی !
فــونــت ســاحــل :
@import url('http://bayanbox.ir/download/7872248279268346660/Sahel.css');
فــونــت وزیـــر :
@import url('http://bayanbox.ir/download/208417399467844890/Vazir.css');
فــونــت شـبــنــم :
@import url('http://bayanbox.ir/download/1521506055222716555/Shabnam.css');
در حال تکمیل شدن .
هر جا مشکلی بود تو بخش نظرات مطرح کنید بنده در خدمتم !
چرخش تصویر بدون فانکشن در متلب
این کد میاد بدون نیاز به فانکشن ،
تصویر رو 90 درجه میچرخونه !
معلم بنده : استاد زارعی
کد در ادامه مطلب .
% چرخش تصویر بدون نیاز فانکشن در متلب
% خودندن تصویر به نام img
img = imread('cameraman.tif');
% نشون دادن تصویر اولیه
figure(1320),imshow(img,[]);
% ایجاد و چرخاندن یک فضای خالی مشابه تصویر
imr = zeros(size(img));
imr = imr';
% در آوردن سایز ردیف تصویر
row = size(img,1);
% حلقه ای برای انتخاب تک تک ردیف ها و جایگذاری آن
for k = 1:row
temp = img(k,:);
temp = temp';
imr(:,row-k+1) = temp;
end
% نمایش تصویر نهایی و خروجی به نام imr
figure(1321),imshow(imr,[]);
هر جاش مشکلی بود تو بخش نظرات مطرح کنید بنده در خدمتم !
https://webdemo.avatarsdk.com/
عکستو آپلود کن ،
مدل سه بعدیتو ببین ،
شخصی سازیش کن ،
با مدل خودت شکلک در بیار ،
دانـلـودش کــن !
این سایت به شما API هم میده .
برای ورود به این سایت روی آواتار اس دی کی بزنید !
نمونه کارش هم تو ادامه مطلب .

عکسمو آپلود کردم ، طول میکشه یکم !

خب آواتارم به شکل سه بعدی در اومد !
# ریا نباشه خودمم !
نحوه تغییر کد های قالب وبلاگ بیان

سلام دوستان .
این آموزش به علت درخواست های کاربران بیان قرار داده شده است ،
پس شاید مورد سوال شما هم باشد ؛
هر جا مشکلی بود در نظرات پاسخگو هستم !
به طور کلی شما توی بخش مدیریت وبلاگتون ،
در صورتی که امکانات اضافی خریداری نکرده باشید ،
قادر به تغییر دو نوع کد در قالب وبلاگتون هستید !
اولی : HTML
دومی : CSS
برای مشاهده بقیه آموزش به ادامه مطلب بروید .

HTML چیه ؟
کدی است که باهاش ساختمان و اسکلت اصلی سایت بنا میشه ،
مثل : محل قرار گیری منو ، پست ها ، جعبه ها ، عکس ها و .

CSS چیه ؟
کدی است برای رنگ و لعاب دادن به اون ساختمان و اسکلت اصلی سایت ،
مثل : رنگ پس زمینه و جعبه ها و پست ها ، فاصلشون ،
راست چین یا چپ چین بودن متن ، فونت متن ، رنگ متن و .
نحوه تغییر و ویرایش این کد ها :
2. حالا در سمت راستتون در گزینه های موجود روی قالب بزنید :
3. در اینجا سه گزینه ظاهر میشن که یکیش انتخاب قالب جدیده که کاریش نداریم ؛
اما اون دو تا هر کدومشون برای ویرایش یکی از کد هاس ، در تصاویر زیر مشاهده کنید :
4.1. برای "ویرایش کد HTML قالب وبلاگ" ، روی گزینه "ویرایش ساختار قالب فعلی" بزنید
تا همانند تصویر زیر صفحه مخصوص تغییر و ویرایش اون براتون وا بشه :
توی قسمتی که با فلش قرمز اشاره شده شما میتونید کد ها رو تغییر بدید .
# برای مشاهده در کیفیت اصلی روی تصویر کلیک کنید !
4.2. برای "ویرایش کد CSS قالب وبلاگ" ، روی گزینه "ویرایش CSS قالب فعلی" بزنید
تا همانند تصویر زیر صفحه مخصوص تغییر و ویرایش اون براتون وا بشه :
توی قسمتی که با فلش قرمز اشاره شده شما میتونید کد ها رو تغییر بدید .
# مثلا یک خط کد برای تغییر فونت وبلاگ اون بالای بالا اضافه کنید !
امیدوارم مفید بوده باشه !
یه کد ترکیبی جالب
![]()
این همون اعداد دنباله فیبوناچی اند
که با یه ایده جالب پیاده سازی شدن !
- میدونید دنباله فیبوناچی چیه ؟ - اگه نمی دونی روی من بزن !
- میدونید نسبت طلایی چیه ؟ - اگه نمی دونی روی من بزن !
بقیش تو ادامه مطلب .
متن کد :
import time
a,b,s=1,0,0.1
while True :
x=a
#print(a," ",""," ",b)
#time.sleep(s*2)
print(a," ",x,"."," ",b)
time.sleep(s)
print(a," ",".",x,""," ",b)
time.sleep(s)
print(a," ","",x,"."," ",b)
time.sleep(s)
print(a," ",".",x,""," ",b)
time.sleep(s)
print(a," ","",x,"."," ",b)
time.sleep(s)
print(a," ",".",x,""," ",b)
time.sleep(s)
print(a," ","",x,"."," ",b)
time.sleep(s)
print(a," ",".",x,""," ",b)
time.sleep(s)
print(a," ","",x,"."," ",b)
time.sleep(s)
print(a," ",".",x," ",b)
time.sleep(s)
b=b+x
x=b
#print(a," ",""," ",b)
#time.sleep(s)
print(a," ",".",x," ",b)
time.sleep(s)
print(a," ","",x,"."," ",b)
time.sleep(s)
print(a," ",".",x,""," ",b)
time.sleep(s)
print(a," ","",x,"."," ",b)
time.sleep(s)
print(a," ",".",x,""," ",b)
time.sleep(s)
print(a," ","",x,"."," ",b)
time.sleep(s)
print(a," ",".",x,""," ",b)
time.sleep(s)
print(a," ","",x,"."," ",b)
time.sleep(s)
print(a," ",".",x,""," ",b)
time.sleep(s)
print(a," ",x,"."," ",b)
time.sleep(s)
a=a+x
s=s/1.08
خروجی نمونه :
1 1 . 0 1 . 1 0 1 1 . 0 1 . 1 0 1 1 . 0 1 . 1 0 1 1 . 0 1 . 1 0 1 1 . 0 1 . 1 0 1 . 1 1 1 1 . 1 1 . 1 1 1 1 . 1 1 . 1 1 1 1 . 1 1 . 1 1 1 1 . 1 1 . 1 1 1 1 . 1 2 2 . 1 2 . 2 1 2 2 . 1 2 . 2 1 2 2 . 1 2 . 2 1 2 2 . 1 2 . 2 1 2 2 . 1 2 . 2 1 2 . 3 3 2 3 . 3 2 . 3 3 2 3 . 3 2 . 3 3 2 3 . 3 2 . 3 3 2 3 . 3 2 . 3 3 2 3 . 3 5 5 . 3 5 . 5 3 5 5 . 3 5 . 5 3 5 5 . 3 5 . 5 3 5 5 . 3 5 . 5 3 5 5 . 3 5 . 5 3 5 . 8 8 5 8 . 8 5 . 8 8 5 8 . 8 5 . 8 8 5 8 . 8 5 . 8 8 5 8 . 8 5 . 8 8 5 8 . 8 13 13 . 8 13 . 13 8 13 13 . 8 13 . 13 8 13 13 . 8 13 . 13 8 13 13 . 8 13 . 13 8 13 13 . 8 13 . 13 8
داره چی کار میکنه : یه عدد از یه سمت کنده میشه و
میره میخوره به اون یکی و با هم جمع میشن و
حاصلشون دوباره میاد میخوره به این یکی و همینطور الی آخر (آخر نداره !)
نکته جالب : همینجوری سرعت کد میره بالا
هر جاش سوالی بود در خدمتم .
در ضمن ، ایده و متن کد از بنده هستش !
تغییر سایز فونت محتوای وبلاگ
![]()
کوچولو گنده بک
برای تغییر سایز فونت متن های داخل وبلاگتون ،
باید کد های CSS وبلاگ رو دستکاری کنید !
کد و آموزش در ادامه مطلب .
نام تگ هر کدام از بخش های وبلاگ که مد نظرتان است را بنویسید
سپس جلوی آن این ها را بگذارید : { }
مانند تصویر زیر که هدف ما تغییر سایز فونت تگ h2 می باشد :
h2{
}
حال میخواهیم سایز فونت را تغییر دهیم ،
این کار با font-size انجام می شود و مقدار دهی
به آن میتواند متفاوت باشد ! همانند زیر ما سایز 16 را به تگ ht میدهیم :
h2{
font-size:16px ;
}
حال این قطعه کد را در قسمت CSS قالب قرار می دهیم .
# اگه نمیدونی چطوری باید کد های وبلاگ رو ویرایش کنی : روی من بزن
# نوشتن ; در پایان هر خط کد CSS ضروری می باشد !
# در اینجا واحد سنجش سایز فونت ما پیکسل px انتخاب شده است !
هر جاش مشکلی بود تو بخش نظرات مطرح کنید بنده در خدمتم !
مراقب فیشینگ و هک باشید !
در پست قبلی لینکی حاوی آموزش هک و فیشینگ وجود داشت ،
که متاسفانه تعدادی از دوستان به دام آن افتاده و اطلاعاتشان ربوده شد !
در صورتی که به هر نحو صفحه ورود ، پرداخت و صفحاتی که اطلاعات
شما در آن خواسته می شود مواجه شدید ، به آدرس آن توجه کنید !
نحوه این کار تا اطلاع ثانوی منتشر نمی گردد !
خیلی ممنونم از آقای نویسنده آشنا ( پرو وب پلاس ) که به محض
اطلاع از این فیشینگ به بقیه دوستان گوشزد نمودند !
حتما به ادامه مطلب بروید !
نمونه پست فیشینگ :

نمونه صفحه فیشینگ :

بیایید یکدیگر را ببخشیم !
هر دلخوری و ناراحتی و کینهای که دارید ؛
با اجازه بزگترا ، در این لحظه :
Shift + Delete
خبر جدید : هیچ دلخوری موجود نیست ! (افزودن دلخوری)
هر کس موافقه اینو تو نظرات بفرسته : ❤
# کپی پیستش کن
اگه دلت نمی خواد ببخشی به این لینک یه
سری بزن نظرت حتما بر می گرده ، مگه این که .
پاسخگویی به سوالات متلب

این سایت ، سایت رسمی خود متلب هست !
هزاران سوال و جواب در اون هست که شما را نجات میده ؛
اگه به مشکلی توی کد هاتون برخوردید ، حتما یکی قبل از شما
به این مشکل برخورده ، پس جواب سوالتون توی سایت هست !
و اگر هم نیست میتونید مطرحش کنید
تا جوابتونو بهترین برنامه نویسا بدن !
البته این سایت تحریمه ، یعنی اونا تمامی آیپی های ایرانی رو بستن !
به این میگن تحریم علمی که حتی دی ان اس شکن هم از پسش بر نمیاد !
برای ورود به سایت باید قندشکن داشته باشید ، البته جای نگرانی نیست ؛
چرا ؟ به ادامه مطلب مراجعه کنید .
دریافت قندشکن برای ویندوز : دریافت
صفحه دریافت قند شکن برای همه پلتفرم ها : نمایش
# استفاده غیر اخلاقی از قندشکن ممنوعه !
# این قندشکن 50 گیگ استفاده رایگان بهتون میده !
# اتصال و سرعتش هم در ایران عالیه !
چطوری از این آواتار ها بسازم ؟
![]()
خب ، جواب این سوال رو بعد از یه گشت و گذار نسبتا طــــولانی
در اطلاعات علامه ایــنــتــرنــت مدظلهالعالی پیداش کردم !
حتما به ادامه مطلب برید .
اینا رو توی این میسازن :

این برنامه رایگانه و به شما امکان ساخت آواتار دلخواهتون رو میده ،
صرفا این نرم افزار نیاز به دیتا داره که اونم باهاش نصب میشه .
البته یه سری مدل اضافه داره که برای اسفاده از اونا باید نسخه حرفه ای رو بخرید ؛
اما یه خبر خوب : لینک دانلود نسخه حرفه ای رو
به صورت کاملا رایگان براتون گذاشتم برید حالشو ببرید !
دانلود نسخه اصلی از گوگل پلی : 
دانلود نسخه حرفه ای (مود) از فارسروید : 
نمونه کارای Dollify :




# نظر یادتون نره !
# سوالی بود در خدمتم .
چرا فونت هایی که آپلود کردم
روی هاست رو نمیتونم تو
صفحات وب استفاده کنم ؟
این سوالی بود که شیش ماه درگیرش بودم !
تا این که بالاخره مثل بچه آدم ،
رفتم از کاربلدش پرسیدم ،
آقا محمد قلیچ خانی ؛
واقعا دستش درد نکنه ،
خب بریم سراغ آموزش :
ادامه آموزش توی ادامه مطلبه !
مشکل از یک فایل به اسم .htaccess ،
توی صفحه اصلی سایت ( یا همون public_html ) هستش !
این فایل چون قبل اسمش یک نقطه داره ، مخفیه.
( توی لینوکس اگر قبل از اسم یک فایل نقطه بزاری مخفی میشه )
اگر توی public_html فایل .htaccess رو نمیبیند ؛
برید توی setting ( بالا سمت راست صفحه ) و
تیک گزینه Show Hidden Files (dotfiles) رو بزنید .
خب حالا اگه فایل .htaccess رو می بینید ،
روش راست کلیک کنید و گزینه Edit رو بزنید ،
حالا همون اول کد ها این چند خط کد رو بزارید :
# My Font Start
<FilesMatch ".(eot|ttf|otf|woff|woff2)">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
<IfModule mod_mime.c>
AddType application/vnd.ms-fontobject .eot
AddType application/x-font-opentype .otf
AddType image/svg+xml .svg
AddType application/x-font-ttf .ttf
AddType application/font-woff .woff
AddType application/font-woff2 .woff2
</IfModule>
# My Font End
حالا ذخیرش کنید ! مشکلتون حل میشه ، به همین راحتی .
سوالی اگه هست بفرمایید !
جایزه بدون قرعه کشی
برای دنبال کنندگان آیتک
موکاپ رایگان اسم شما با فونت آوینی
بــه مناســبت آپدیت وبـــلاگ !
فونت دست نویس آوینی ،
خریداری شده همراه با لایسنس
به ارزش 35000 تومان !
به ادامه مطلب برید .
برای سفارش ، کافی است در بخش کامنت ها :
اسم دلخواهتون + رنگ دلخوهتون
بـفـرســـــــتـیـد !
نمونه طرح ها :
فقط موقع دانلود یه صلوات هدیه به روح مادرم بفرستید .
منتظرما !
فقط امروزه !
کسی هم جدید فالو کنه ،
شامل حالش میشه !
![]() آپــدیــت آیــتــک
آپــدیــت آیــتــک
ســـــلام بر همه عـــــزیزان !
حدود 230 روز گذشت ،
از اون روزی که مصمم شدم
یه وبلاگ بسازم برای نشر علوم کامپیوتر .
و با الطاف خدای مهربون و
آقا صاحب امان عج اونو ساختم !
هر روز به فکرش بودم و
در مسیر بهبودیش تلاش کردم ؛
تا حدی که الان
حس پدرانه نسبت بهش دارم ،
سعی بنده بر این بود
که مطالبی مفید و ناب رو
به علاقه مندان عرصه کامپیوتر ارائه کنم ،
روز به روز وبلاگ رو بهبود دادم
و الان نتیجش شده این .
- در چند ماه اخیر ، چه چیزایی عوض شده ؟
- رنگ قالب : از طیف آبی به طیف بنفش
- فونت قالب : از شبنم به وزیر به ایران سنس
- استایل قالب : از تیزی به گردی و نرمی
- سرعت بارگذاری : از متوسط به سریع
- نوع قالب : از عادی به واکنشگرا
- لوگوی وبلاگ : تغییرشو مشاهده می کنید

 --->
---> 
∞ x الحمدلله
# توجه : خواهشا بـگـیـد ،
به نظرتون دیگه چه کارایی بکنم ؟
انیمیشن دادن به متن و عکس
سلااااااااام ، دوستان !
همونطور که قولش رو دادم بودم
اینم از آموزش اینکه چطوری
متن ها و عکس ها تو وبلاگ
اینطوری نشون داده بشن :




#صـــــــــــــــــــــبــــــــــــــــــــــر
برای مشاهده آموزش به ادامه مطلب بروید .
گام اول : خب دوستان همین اول بهتون بگم ، شما باید این دو خط کد رو توی تگ head کد html وبلاگتون بزارید .
<link rel="stylesheet" nolink="http://cdnjs.cloudflare.com/ajax/libs/animate.css/3.2.6/animate.min.css" />
<link rel="stylesheet" nolink="https://mosata.ir/cdn/css/AniDel.ms.min.css" />
الان شما میتونید یه انیمیشن انتخاب کنید و روی متن یا عکستون اعمال کنید ، اما از کجا ؟
گام دوم : یه سایت خارجی انیمیشن های موفقی رو توی یک بسته جمع آوری کرده و به اشتراک گذاشته و یه سایت ایرانی هم یه ذره صفحه انتخاب انیمیشن رو دستکاری کرده و شما الان بهتر میتونید بعد از انتخاب انیمیشن دلخواهتون کد هاشو در بیارید ،
خط اول اون دو خطی که بهتون گفتم توی تگ head قالبتون بزارید ، شما رو متصل کرد به مجموعه کد های این انیمیشن ها ، پس تنها کاری که باید بکنید ، انتخابه !
روی عکس بالا کلیک کنید و به صفحه انتخاب انیمیشن برید .
گام سوم : خب بزارید اول اینو روشن کنم ، ما سه نوع انیمیشن داریم :
1. انیمشین ورود (برای تکرار کردن مناسب نیست)
2. انیمیشن حضور (به خوبی میشه تکرارش کرد)
3. انیمیشن خروج (که اینم برای تکرار مناسب نیست)
خب حالا با توجه به نیازتون انیمشین مورد نظر رو انتخاب کنید ،
> راهنمای استفاده از سایت و انتخاب انیمیشن :
گام چهارم : حالا وقتشه نتیجه کار رو ببینیم ، هر جا که می خواهید این انیمیشن اعمال بشه ، کدش رو پیدا کنید ، مثلا اگر پستی را منتشر می کنید ، گزینه ای به نام منبع یا کد می بیند که معمولا شکل یک برگه است ، آن را مثل من باز کنید :
حالا اسم کلاس انیمیشن انتخاب شده رو توی class="" درون اون دو تا " بنویسید ، و مطلب رو ذخیره کنید !
گام پنجم : کار تموم شد ، اما شما میتونید در انجام این انیمیشین تاخیر ایجاد کنید و اونو میتونید با قرار دادن کد زیر جلوی همون اسم کلاس ها عملی کنید :
AniDel_100 = 0.1 ثانیه تاخیر در اجرا
AniDel_200 = 0.2 ثانیه تاخیر در اجرا
AniDel_300 = 0.3 ثانیه تاخیر در اجرا
AniDel_400 = 0.4 ثانیه تاخیر در اجرا
.
.
.
AniDel_30000 = 30 ثانیه تاخیر در اجرا
تمونه انجام شدش هم اینه مثلا :
<span class="animated tada AniDel_1000"></span>
# هر سوالی دارید مطرح کنید !
#انــتــقــام_ســخــت

چپ و راست سیلی میزنیم !
حواستون به مشت های ما باشه .
گام های ما در ادامه مطلب !
✪ گام اول : سوراخ سوراخ کردن پایگاه الاسد و آمریکایی ها در عراق
مطابق گزارشات دقیق منابع ما در منطقه تا این لحظه دست کم ۸۰ نظامی آمریکایی کشته و حدود ۲۰۰ نفر زخمی شده اند که زخمیها بلافاصله با بالگرد از این پایگاه بیرون برده شدهاند.
✪ گام دوم : داغون کردن پایگاه آمریکایی ها در اربیل عراق
شبکه «المیادین» بامداد چهارشنبه به نقل از خبرنگار خود گزارش داده است که یک پایگاه نظامی آمریکا در نزدیکی فرودگاه «اربیل» هم هدف قرار گرفته است.
✪ گام سوم : حمله هکر های ایرانی به سایت های مهم آمریکایی
به گفته فرماندار ایالت تگزاس طرفداران سردار سلیمانی، فرمانده پیشین سپاه قدس طی 48 ساعت گذشته هر دقیقه 10 هزار بار تلاش برای هک علیه سیستم های آمریکایی انجام داده اند.
✪ گام چهارم : ارسال چند راکت به منطقه سبز عراق
رویترز به نقل از منبعی در پلیس بغداد نوشته است که مجموعا ۳ راکت کاتیوشا به منطقه سبز در نزدیکی سفارتخانه برخورد کرده است
✪ منتظر گام های بعدی هستیم !
خون تو حریف می طلبد ، سردار .
تهران جاتون خالی .
کی فکرشو میکرد ؛
اصلا خیلی یهویی به برادرم تماس گرفتم
و ناگهانی هماهنگ شد
بریم تهران برا حاج قاسم عزیز ،
برنامه داشتیم که اون شب
با پدرم و برادرم بریم
ولی پدرم اومدنشون به خاطر یه
جلسه لغو شد و طی یک ساعت ،
من و برادرم سوار ماشین یکی
از دوستان راه افتادیم !
ادامه مطلب داره ها .
من و لباسام بودیم و دیگر هیچ !
هیچی نیاورده بودم ، اصلا ناهارم هم نشد
درست بخورم ، ولی لطف خدا بود ،
تهران رفتیم قیطریه تو یه مسجد خوابیدیم
و الطاف الهی از آسمون و زمین می رسید و
بهتر از همه حال خوشمون بود !
از اصفهان ، شهید منو طلبیده بود تا
برم تهران پیشش ، خدای جون ، دوستت دارم ؛
انشاءالله که مقدمه شهادت باشه .
خیلی شلــــــــــــــــــــــــــوغ بود !
قیامت شده بود ، همه نقشه ها و
توطئه های دشمنان به باد فنا رفت و
بار دیگر ملت ایران کوبنده و یکصدا اعلام آمادگی
کامل در رکاب ولی امرشون را اعلام کردند .
مردم ، دم همتون گرم !
#انتقام_سخت
دوستان ، هممون منتقم خون حاج قاسمیم ،
شـــما انتقامتون به شــخصه چیـــه ؟
به مناسبت شهادت سردار حاج قاسم سلیمانی
و اعلام سه روز عزای عمومی توسط رهبری عزیز
برای اعلام تولی و تبری و همدردی در این مصیبت عظمی
این کد را در پایان کد های Html وبلاگ خود ،
قبل از تگ های </body></html> قرار دهید :
<img style="left:0;top:0;width:110px;position:fixed;margin-left:-2px;margin-top:-2px;" src="http://bayanbox.ir/download/2486021350315473197/Aza.png">
#نشر_حداکثری #انتقام_سخت
قیمت : دعا کنید شهید شم .
سردار حاج قاسم سلیمانی زنده است !

طبق خبر منبعی موثق ،
سردار رشید اسلام ژنرال
حاج قاسم سلیمانی
زنــــــــــده است !
ادامه مطلب رو حتما بخونید !
متن خبر :
وَلَا تَحْسَبَنَّ الَّذِینَ قُتِلُوا فِی سَبِیلِ اللَّـهِ أَمْوَاتًا ۚ
و هرگز گمان مبر آنان که در راه خدا کشته شدند مرده اند،
بَلْ أَحْیَاءٌ عِندَ رَبِّهِمْ یُرْزَقُونَ
بلکه زنده اند و نزد پروردگارشان روزی داده می شوند.
منبع موثق :
قرآن کریم ، سوره آل عمران ، آیه 169
درد و دل :
سلام دوستان ، بنده ، به نوبه خود ، شهادت سردار دل ها ، علمدار ولایت ،
ژنرال حاج قاسم سلیمانی را به همه شما عزیزان تبریک و تسلیت عرض می نمایم .
چند وقتی بود دلم می خواست با حاج قاسم هم سخن بشوم ؛
برای او درد و دل کنم ، از او کمک بخواهم و .
ولی افسوسا که نمی دانستم کجاست و چگونه باید با او ارتباط برقرار کنم .
امـــا ، یک خبر خوب ! فرصت را غنیمت بشمارید !
او الان کنار شماست ، هر زمان که اراده کنید که با اون سخن بگویید می شنود ،
اگر از اون کمک بخواهی و درخواستی بکنی ، بیش از پیش پاسخ می دهد .
ساعت 1 و 20 دقیقه بامداد امروز ، شهدا ، دم خروجی فرودگاه ، منتظر در آغوش کشیدن
حاج قاسم عزیز بودند و او الان در بهترین حالت و بهترین جا است ، خوشا به احوالش .
بچه ها ! دعا کنید شهید شم .
#شهید_نشوی_میمیری
کیا واقعا وبلاگمو چک میکنن ؟
جدی برام سوال پیش اومد ،
چند نفر واقعا آیــتــک رو چک می کنن
و براشون مطالبش مفید و مهم و جذابه ؟
دوستان اگه واقعا زحمتی نیست ،
و اگه واقعا پیگیر وبلاگ هستید ،
لطف کنید این پست رو  لایک کنید !
لایک کنید !
دوستانی که میخوان هر روز به ما
سر بزنن و آیــتــک همیشه دم دستشون
باشه ، همین الان این کارو بکنن :
کلید های  را فشار بدید
را فشار بدید
تا آیــتــک بره تو بوک مارکتون !
اگه هم با گوشی میاید ،
روی اون  ستاره توی نوار گزینه ها
ستاره توی نوار گزینه ها
در کنار مرورگرتون بزنید تا
آیــتــک بره تو لیست مورد علاقتون !
آموزشامون چطوری باشن بهتره ؟

حتما به ادامه مطلب بریـــــــد !
سلااااااااااااااااام دوووووووووستان !
یه سوال ، خواهشا جواب بدید :
کدوم نوع آموزشو بیشتر دوست دارید ؟
۱. آموزش های تمام ویدیویی بدون توضیح متنی ![]()
۲. آموزش های گام به گام همراه با تصویر و توضیحات ![]()
پ.ن: خودم با دومیه بیشتر حال میکنم !
ب.ن: انشاءالله از این به بعد آموزش ها رو
باب طبع میل شما دنبال کننده های عزیز میزارم !
دوستان خوبم ، یه خبر خوب
آیتک اپن سورس شد !

- یعنی چی ؟
- خب معلومه ! یعنی دیگه میتونید همه ی کد های
استفاده شده توی قالبمو ببینید و برا خودتون
برش دارید و استفاده کنید !
هر سوالی هم توی کد ها براتون پیش اومد
توی بخش پرسش و پاسخ مطرح کنید
تا هر چه سریع تر جوابتونو بدم .
- حالا چطوری ؟
- در پی بروز شدن فــوتــر آیـــتــک ،
چند آی اضافه شده که کارشون اینه :
بقیش باشه تو ادامه مطلب .
شما می توانید سایت و وبلاگی که مطالب آن برای شما مفید است و نیاز دارید که مدام به آن سر بزنید و از به روز رسانی آن ، آگاهی یابید را به Rss خود بفرستید و بدون صرف وقت و اینترنت اضافه، از بروز رسانی آن مطلع گشته و از مطالب صفحات مورد نظر آن استفاده نمایید.
نقشه سایت XML در واقع یک فایل متنی حاوی تمام آدرسهای موجود در سایت شماست. همچنین نقشه سایت (سایت مپ) شما میتواند اطلاعات متا هر آدرس از سایت مانند آخرین بروزرسانی، میزان اهمیت و نحوه ارتباط آن با صفحات دیگر را نیز شامل شود.
شما در این قسمت میتوانید تمامی کد های HTML استفاده شده در قالب وبلاگ بنده رو مشاهده کنید و اگر خواستید از آن در وبلاگ خودتان استفاده نمایید !
شما در این قسمت میتوانید تمامی کد های CSS استفاده شده در قالب وبلاگ بنده رو مشاهده کنید , هر جا که خواستید ، کاملا حلال و رایگان ازشون استفاده کنید ، برید وردارید ، نوش جونتون .
# به این دوتا آخری میگن Open Source
یا همون متن باز بودن یه پروژه
# خیلی ممنون از آقای نویسنده آشنا
در پرو وب پلاس که پیشنهاد های سازنده
در خصوص نمایش در موبایل دادند
صــبــار و شــکــور

الحمدلله توفیق شد
دوباره برم تـــهـــران واسه
سخنان ولی امر مسلمین
رهبر عــزیــز تر از جانم آیت الله
خـامـنـه ای مدظــله العـــالی
ادامه مطلب در ادامه مطلبه دیگه !
جا همه کسایی که دوست داشتن بیان خالی
خداراشکر همسفریای خییییلی خوبی داشتیم
دوست داشتم برای اینکه هم خودم و هم شما
نکات کلیدی و مهم این سخنرانی یه مروری
بشه برامون عکس نوشته های خود سایت
Khamenei.ir رو بگذارم ، خواهشا بخونید .
نظری هم داشتید من هستم !












بعضیا که سریع جیم میشن بدونن
کوری چشم دشمنان ، طبق فرمایش
رهبری عزیز روز به روز قوی تر میشم !
گــام دوم
تصاویر + توضیحات
خب دوستان ! این آقای من ، یه موجود خیلی خطرناکیه ! چون اصلا اونطوری که میگه نیس ، میدونید چی میگم ؛ ینی همش میگه : من فلانم ! من بهمانم ! من بزرگم ! من بهترینم ! همه بدن فقط من خوبم ! و . در حالی که اصلا از این خبرا نیس . چون همش باده !
با یه سوزن کوچولو هم میترکه و ضایع میشه ! اینه عاقبت #غرور و #تکبر ! آقا این منه هیچی نیس ! یه مورچس در برابر یه کوه که کوهش میتونه دوستت هم باشه ! #تواضع
یه استادی دارم به نام اســـــتاد اجل لوئیان ، خیلی آدم دوست داشتنی هستند ؛ ایشون میگفتند : #آدم باید یه دارت درست کنه و هر روز با تیرش بزنه به هدف و سوراخ سوراخش کنه ، حالا اون دارته چی باشه ؟ روش نوشته باشه #من !
همون منی که باعث میشه فکر کنی یه کسی هستی برا خودت و از خونواده تا خدا براشون شاخ و شونه بکشی که منو دعوا می کنی ؟ سر من #بلا میاری ؟ حالا مگه کی هستی که حالا فکر کردی میتونی از خدا شکایت کنی ؟!
خیلیا قالپاقن ! #قالپاق تایر ! فقط یه ظاهر خوشگلی دارن ! تو ظاهر رفتار و پوشش و . گویای اینه که "بعله بالاخره ما هم یه آدمی هستیم #واسه_خودمون ." در اصل باطنشون یه تایر سیاه و زشته که فقط یه قالپاق چسبوندن روش ! اینجاست که اگه قالپاق = من بِکَنی و بش بگی برو گم شو به حقیقت تایر وجودیت پی میبری و اینجاست که #خود_سازی میکنی تا باطن و وجودتو زیبا کنی و بشی مثل تایر یه لامبورگینی وننو !
دوستان گلم ، بگید ببینم ،
اگه با کامپیوتر به آیـتـک سر می زنید ،
از شکل موس خوشتون میاد ؟
اگه دوستش دارید لایک کنید مطلب رو .
شکل موستون این شکلی میشه !
خب حالا چطوری این کارو انجام دادم ؟
آموزش در ادامه مطلب
یک خصوصیت CSS هست که میگه حاجی اگه موس طرف اومد رو یه چیزی چه شکلی بشه ؟
اونم خصوصیت cursor هستش ، برای موستون را روی ای پرچم ها ببرید :
![]()
![]()
![]()
اما چطوری ؟ کافیه جایی که میخوای موس روش تغییر شکل بده رو توی CSS قالبت بنویسی و مثل این پایین با خصوصیت cursor بهش شکل بدی :
div{cursor:grab;}
این لینک هم تمامی اشکال موس ها رو با اسمشون براتون گذاشته ، کافیه هر کدوم رو که خواستید اسمشو جای grab در کد بالا قرار دهید !
خب حالا چطوری باید عکس دلخواهمو بزارم واسه شکل موس ؟ کافیه از کد زیر استفاده کنید و به جای لینک من از لینک عکس خودتون استفاده کنید :
*{cursor: url('http://bayanbox.ir/download/3915805451557452276/pmc.png'),auto;}
* خیلی خوبه که عکستون شفاف و بدون پس زمینه باشه !
* نقطه راس موس میشه شمال غربی ترین نقطه عکس !
* برای اینکه توی کل وبلاگتون ، موس به
یه شکل باشه باید از سلکتور * استفاده کنید !
* معمولا فرمت اینجور عکسا .cor هست !
چند تا نمونه واس شما :
 آبی
آبی
*{cursor: url('http://bayanbox.ir/download/5866007158081886298/1.png'),auto;}
 سبز
سبز
*{cursor: url('http://bayanbox.ir/download/5179082074218499566/2.png'),auto;}
 قرمز
قرمز
*{cursor: url('http://bayanbox.ir/download/3916077328002492205/3.png'),auto;}
تو قَرارِ دلِ بیقرارِ منی .

نمیدونم چرا این عنوان رو برای سفرنامه مشهدم انتخاب کردم ؟!
این اول یه شعره برا امام حسن علیه السلام ، اگه دوست دارید
میتونید بشنویدش من که باهاش خیلی حال میکنم : گوشکنید!
سفرنامه در ادامه مطلب
الحمدلله رب العالمین یکی از بهترین سفر های طول عمرم بود !
با الطاف امام رضا علیه السلام و
حضرت زهرا سلام الله علیها و
امام عصر عجل الله تعالی فرجه الشریف
و توجه ویژه خدا جل جلاله رفتیم و برگشتیم ،
اما یه نکته :
اون محمدصـادق که رفته ، دیگه بر نمیگرده ؛
تـوجـه ؛ من یه محمدصـادق دیگم .
قسمت شد که ۷۳ نفر از ۱۰۴ نفر پایمون تو مدرسه سادات
عازم مشهد مقدس بشن ، سفرمون کلا ۷ روز به طول انجامید
و با رفت و برگشت با قطار ۲ روز که به این ترتیب ۵ روز در مشهد بودیم ؛
بنده توی گروه بی گروه ها «یا به قول خودم سنگر سازان بی سنگر»
بودم و مسئولینمون آقای محمدی «معاون پایه»
و آقای صابری «دانش آموخته مدرسه» بودند ؛
محل اسکان نیز حسینیه بیت الجواد علیه السلام بود .
بسیار سفر پر بار و برکت بود و انشاءالله که
نقطه عطفی است در زندگی بنده !
رویدادهای هر روز در این سفر :
شنبه :
حرکت با قطار غدیر از مبدا اصفهان به
مقصد مشهد مقدس در ساعت ۷ و ۳۰ دقیقه ب.ظ
یکشنبه :
رسیدن به مشهد مقدس در
ساعت ۳ ب.ظ و اذن دخول در محفل اشک
دوشنبه :
اولین سحر در حرم آقا امام رضا علیه السلام
و مشاهده فیلم ۲۳ نفر در سینما هویزه
سهشنبه :
در این روز برای هم زدن آش اطلاعات درسی ، امتحانی گروهی که
متعلق به پیشرفت تحصیلی سال های گذشته بود از ما گرفته شد !
چهارشنبه :
شرکت در مراسم آسایشگاه کفشداران در صحن انقلاب
و دریافت صبحانه حضرت علیه السلام
بچه ها رفتند فوتسال و قرار بود باقی افراد بروند موزه ،
ولی همانند من خوابش رو دیدند من گرفتم خوابیدم .
آخرین شب در حرم آقا امام رضا علیه السلام .
پنجشنبه :
آخرین سحر در حرم آقا امام رضا علیه السلام و
و خوردن صبحانه در مهمانسرای امام رضا علیه السلام و
زیارت آخر در این سفر و وداع با امام مهربونمون .
جمعه :
رسیدن به اصفهان در ساعت ۲ و ۳۰ دقیقه ب.ظ و
تجدید دیدار با خانواده عزیز .
التماس دعای شهادت به شدت با محبت !
یا زهرا سلام الله علیها

نرمافزار Rufus مخصوص Bootable کردن
سیستم عامل Kali Linux برروی USB
+ همراه با دیتا مخصوص کالی
با توجه به اینکه دمار آدم در میاد تا بتونه کالی نسخه جدید رو
بوت کنه رو فلش بنده همه کاراشو کردم و براتون گذاشتم .
نرم افزار به همراه دیتا در یک فایل rar قرار داده شده،
کافی است آن را از حالت فشرده خارج کنید و Setup را اجرا نمایید .
اگر فایل .iso سیستم عامل Kali Linux را ندارید،
لینک دانلود آن از سایت معتبر پی سی دانلود درون فایل قرار داده شده .
در صورت بروز هر گونه مشکل در نرم افزار ، بوت کردن ، نصب و …
در قسمت نظرات مطرح نمایید تا به سرعت رسیدگی کنم .
حالا نوبت سفارشه :
فقط برای 10 نفر اول رایگان
برا خیلیا سواله که عایا میشه کد بالابر وبلاگ گذاشت،
بدون اینکه از جاوا اسکریپت استفاده کنیم ؟!
باید بگم بعله !
میدونستید هر لینکی تو هر جای هر صفحه ای
با مقصد # بزارید شما رو به بالای صفحه هدایت می کنه ؟
مثلا : برو بالا
آموزش در ادامه مطلب
خب پس کافیه ما یه چیزی شبیه به  درست کنیم
درست کنیم
و بهش لینک # بدیم و بزاریمش گوشه صفحه
که هر وقت زدیم روش بیاد بالای صفحه !
پس دیگه کاری نداره ! شما هر تصویری رو که دوست دارید
انتخاب کنید و توی این کد بزارید جای لینک عکس من :
<a nolink="#"><img src="http://bayanbox.ir/download/4236707061699216269/pageup.png" style="right:20px;bottom:20px;width:45px;position:fixed;border-radius:45px;height:45px";></a>
# توجه : اگه میخواید خیلی نرم بیاد بالا،
باید اینم تو CSS قالبتون بنویسید :
html{scroll-behavior: smooth;}
سلاااااام بر دوستان!
امیدوارم حالتون خوب باشه و
اگه کرونا هم گرفتید جوهرش نخشکه!
یه نهضتی راه انداختم به نامِ نهضتِ
بَــرنِــگــار
بـرچـسـبنـگـاره
انشاءالله به هر مناسبت آپدیت میشه.
حالا برنگار چی هست؟
خب اگه دقت کرده باشید
همون اول که وارد وبلاگ میشید
یه چیزی اون گوشه پایین سمت چپ
میاد بالا و بعد چند ثانیه میره پایین،
من اسمشو گذاشتم برنگار «برچسب نگاره».
آرشیو بــرنــگــار ها :
اول>  <دههفجر
<دههفجر
دوم>  <انتخابات
<انتخابات
افتتاح چـتروم آیتک نسخه ۲
http://aitac.blog.ir/page/chat
بیش از ۴۰۰ پیام در نسخه ۱
میخوایم با هم بتریم !
ب.ن: و واقعا هم تردید !
+ چتروم با قالب مخصوص
+ نظرات بدون تایید نمایش داده میشود
+ راحت باشید ؛ خونه خودتونه
* ممنون میشم بیاید و فعال باشید
چون به شدت مشتاق کامنتای شمام !
* اگه هم با همدیگه کاری داشتین
اشکالی نداره توی چتروم مطرح کنید .
آمار لحظهای ویروس کرونا
+ آمـار و ارقـام کـل جـهـان
آمار به صورت زنده در سایت :
آمــار رسـمـی جـهـان
تعداد مبتلایان :
۸۸,۲۸۲
از دست رفتگان :
۳,۰۰۰
بهبود یافتگان :
۴۲,۷۲۸
یکشنبه, ۱۱ اسفند ۱۳۹۸، ۰۸:۴۰ ب.ظ
آمــار رسـمـی ایــران
تعداد مبتلایان :
۹۷۸
از دست رفتگان :
۵۴
بهبود یافتگان :
۱۷۵
یکشنبه, ۱۱ اسفند ۱۳۹۸، ۰۸:۴۰ ب.ظ
یه مهمون جدید به نام Boxer
کلاسی جدید توی آیتک به نام BOXER
والا یعنی همون بوکسور خودمون ولی حقیقتا این معنی هیچ ربطی به قضیه نداره، خب راستش اسمش از BOX و ER تشکیل شده؛ باز هم یه اسم بی معنای مندرآوردی، ولی باحاله، هم خودش هم اسمش، انگیزم هم از ایجادش یه پستی از چرتک بلاگ بود که واقعا ممنونم ازش و تشکر از اصلاحاتش!
BOXER یه کلاسه برای قراردادن یه متن تو یه جعبه ی خاص!
بنده دو نمونشو با دو رنگ مختلف آماده کردم تا شما عزیزان مشاهده کنید و همونطور که میدونید مدیونید نظرتونو نگید یا لااقل در صورت مورمور شدن سلول های جذاب مغزتون بکوبونید رو لایک دیگه! عه! خخخخخ شوخی نمودم هر جور مایلید.
خب حالا دیگه وقت رونماییه:
منمشتعلعشقعلیمچهکنم
منممشتعلعشقعلیمچهکنم
خواهش میکنم! تشویق نکنید! خجالت میکشم.
اوهووم اوهووم، ببخشید تو حال خودم بودم.
داستان وقتی جذاب تر میشه که موستون رو ببرید روش!
اگه هم که با موبایلید روش یه بار ضربه بزنید!
او له له بخوانید : O LA LA !!!
خب دوستانِ بلاگر باز هم تاکید میکنم نظر یادتون نره
اگه هم کدشو میخواید،
که قطعا میخواید #از_خود_راضی بفرما : تو ادامه مطلبه
کد بنفشه :
.boxer-p {
margin:8px 2px;
padding: 2px 5px;
border-radius: 20px 0px;
background: #e8aff3;
background-image: linear-gradient(90deg,#ffc2f5,#e2bfff);
border-right: 3px solid #b800a6;
border-left: 3px solid #ff00b7;
text-align: center;
direction: rtl;
transition: all 1s cubic-bezier(0.75,-5,0.25,5);
}
.boxer-p:hover {
border-radius: 0px 20px;
background-image: linear-gradient(-90deg,#ffc2f5,#e2bfff);
border-right-color: #ff00b6;
border-left-color:#b800a5;
}
کد آبیه :
.boxer-b {
margin:8px 2px;
padding: 2px 5px;
border-radius: 20px 0px;
background: #afd8f3;
background-image: linear-gradient(90deg,#c2f7ff,#c8e4ff);
border-right: 3px solid #0056b8;
border-left: 3px solid #00b2ff;
text-align: center;
direction: rtl;
transition: all 1s cubic-bezier(0.75,-5,0.25,5);
}
.boxer-b:hover {
border-radius: 0px 20px;
background-image: linear-gradient(-90deg,#c2f7ff,#c8e4ff);
border-right-color: #00b2ff;
border-left-color:#0056b8;
}سلاااااام بر دوستان!
امیدوارم حالتون خوب باشه و
اگه کرونا هم گرفتید جوهرش نخشکه!
یه نهضتی راه انداختم به نامِ نهضتِ
بَــرنِــگــار
بـرچـسـبنـگـاره
انشاءالله به هر مناسبت آپدیت میشه.
حالا برنگار چی هست؟
خب اگه دقت کرده باشید
همون اول که وارد وبلاگ میشید
یه چیزی اون گوشه پایین سمت چپ
میاد بالا و بعد چند ثانیه میره پایین،
من اسمشو گذاشتم برنگار «برچسب نگاره».
آرشیو بــرنــگــار ها :
اول>  <دههفجر
<دههفجر
دوم>  <انتخابات
<انتخابات
سوم>  <ماهرجب
<ماهرجب
نــظــر فراموشتون نشه!
#مدیونید_ببینید_و_نظر_ندید!
بسی جذاااااابه این کد
اگه قبول داری  کن !
کن !
این از کارش :
کد در ادامه مطلب
اینم از کدش :
<!DOCTYPE html>
<html>
<head>
<script>
var SCREEN_WIDTH = window.innerWidth;
var SCREEN_HEIGHT = window.innerHeight;
var RADIUS = 70;
var RADIUS_SCALE = 1;
var RADIUS_SCALE_MIN = 1;
var RADIUS_SCALE_MAX = 1.5;
var QUANTITY = 25;
var canvas;
var context;
var particles;
var mouseX = SCREEN_WIDTH * 0.5;
var mouseY = SCREEN_HEIGHT * 0.5;
var mouseIsDown = false;
function init() {
canvas = document.getElementById( 'world' );
if (canvas && canvas.getContext) {
context = canvas.getContext('2d');
// Register event listeners
window.addEventListener('mousemove', documentMouseMoveHandler, false);
window.addEventListener('mousedown', documentMouseDownHandler, false);
window.addEventListener('mouseup', documentMouseUpHandler, false);
document.addEventListener('touchstart', documentTouchStartHandler, false);
document.addEventListener('touchmove', documentTouchMoveHandler, false);
window.addEventListener('resize', windowResizeHandler, false);
createParticles();
windowResizeHandler();
setInterval( loop, 1000 / 60 );
}
}
function createParticles() {
particles = [];
for (var i = 0; i < QUANTITY; i++) {
var particle = {
size: 1,
position: { x: mouseX, y: mouseY },
offset: { x: 0, y: 0 },
shift: { x: mouseX, y: mouseY },
speed: 0.01+Math.random()*0.04,
targetSize: 1,
fillColor: '#' + (Math.random() * 0x404040 + 0xaaaaaa | 0).toString(16),
orbit: RADIUS*.5 + (RADIUS * .5 * Math.random())
};
particles.push( particle );
}
}
function documentMouseMoveHandler(event) {
mouseX = event.clientX - (window.innerWidth - SCREEN_WIDTH) * .5;
mouseY = event.clientY - (window.innerHeight - SCREEN_HEIGHT) * .5;
}
function documentMouseDownHandler(event) {
mouseIsDown = true;
}
function documentMouseUpHandler(event) {
mouseIsDown = false;
}
function documentTouchStartHandler(event) {
if(event.touches.length == 1) {
event.preventDefault();
mouseX = event.touches[0].pageX - (window.innerWidth - SCREEN_WIDTH) * .5;;
mouseY = event.touches[0].pageY - (window.innerHeight - SCREEN_HEIGHT) * .5;
}
}
function documentTouchMoveHandler(event) {
if(event.touches.length == 1) {
event.preventDefault();
mouseX = event.touches[0].pageX - (window.innerWidth - SCREEN_WIDTH) * .5;;
mouseY = event.touches[0].pageY - (window.innerHeight - SCREEN_HEIGHT) * .5;
}
}
function windowResizeHandler() {
SCREEN_WIDTH = window.innerWidth;
SCREEN_HEIGHT = window.innerHeight;
canvas.width = SCREEN_WIDTH;
canvas.height = SCREEN_HEIGHT;
}
function loop() {
if( mouseIsDown ) {
RADIUS_SCALE += ( RADIUS_SCALE_MAX - RADIUS_SCALE ) * (0.02);
}
else {
RADIUS_SCALE -= ( RADIUS_SCALE - RADIUS_SCALE_MIN ) * (0.02);
}
RADIUS_SCALE = Math.min( RADIUS_SCALE, RADIUS_SCALE_MAX );
context.fillStyle = 'rgba(0,0,0,0.05)';
context.fillRect(0, 0, context.canvas.width, context.canvas.height);
for (i = 0, len = particles.length; i < len; i++) {
var particle = particles[i];
var lp = { x: particle.position.x, y: particle.position.y };
// Rotation
particle.offset.x += particle.speed;
particle.offset.y += particle.speed;
// Follow mouse with some lag
particle.shift.x += ( mouseX - particle.shift.x) * (particle.speed);
particle.shift.y += ( mouseY - particle.shift.y) * (particle.speed);
// Apply position
particle.position.x = particle.shift.x + Math.cos(i + particle.offset.x) * (particle.orbit*RADIUS_SCALE);
particle.position.y = particle.shift.y + Math.sin(i + particle.offset.y) * (particle.orbit*RADIUS_SCALE);
// Limit to screen bounds
particle.position.x = Math.max( Math.min( particle.position.x, SCREEN_WIDTH ), 0 );
particle.position.y = Math.max( Math.min( particle.position.y, SCREEN_HEIGHT ), 0 );
particle.size += ( particle.targetSize - particle.size ) * 0.05;
if( Math.round( particle.size ) == Math.round( particle.targetSize ) ) {
particle.targetSize = 1 + Math.random() * 7;
}
context.beginPath();
context.fillStyle = particle.fillColor;
context.strokeStyle = particle.fillColor;
context.lineWidth = particle.size;
context.moveTo(lp.x, lp.y);
context.lineTo(particle.position.x, particle.position.y);
context.stroke();
context.arc(particle.position.x, particle.position.y, particle.size/2, 0, Math.PI*2, true);
context.fill();
}
}
window.onload = init;
</script>
<style>
body {
background-color: #000000;
padding: 0;
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<canvas id='world'></canvas>
</body>
</html>
https://codepen.io/hakimel/pen/KanIi
نظر فراموش نشه !
یه چیز ساده ولی باحال :
صرفا جهت رونمایی
شاید از این چیز باحال بالای این متن بشه فهمید چیو میگم !
بالاخره خریدم !
امکان استفاده از جاوا اسکریپت و آیفریم و .
درسته خیلی گرون نبود اما من تو این ۳۰۰ روز نخریده بودمش چون . بگذریم :)
خب حالا الحمدلله چیزای باحال تری رو تو آیتک خواهید دید !
یه مساله بسیار مهم :
دوستان ! الان یه سری تبلیغات اضافه شده به وبلاگ که دلیلش فقط و فقط کسب در آمده ! سعی کردم تو دست و پاتون نباشه ! خیلی بزرگواری می کنید اگه روی تبلیغات کلیک کنید و ببنیدشون و اگه چنین لطفی بکنید از بنده حمایت کردید و من دعاگوتون هستم ممنون و تشکر !
خب حالا وقتشه پیشنهاداتون رو بدید :
ازتون خواهش می کنم اگه چیز جالبی در نظر دارید واسه آیتک تو نظرات مطرح کنید تا اینبار با قدرت بیشتر انجامش بدیم ! بازم از همتون ممنونم +انرژی مثبت
سلاااااام بر دوستان!
امیدوارم حالتون خوب باشه و
اگه کرونا هم گرفتید جوهرش نخشکه!
یه نهضتی راه انداختم به نامِ نهضتِ
بَــرنِــگــار
بـرچـسـبنـگـاره
انشاءالله به هر مناسبت آپدیت میشه.
حالا برنگار چی هست؟
خب اگه دقت کرده باشید
همون اول که وارد وبلاگ میشید
یه چیزی اون گوشه پایین سمت چپ
میاد بالا و بعد چند ثانیه میره پایین،
من اسمشو گذاشتم برنگار «برچسب نگاره».
آرشیو بــرنــگــار ها :
اول>  <دههفجر
<دههفجر
دوم>  <انتخابات
<انتخابات
سوم>  <ماهرجب
<ماهرجب
چهارم>  <امامعلیع
<امامعلیع
نــظــر فراموشتون نشه!
#مدیونید_ببینید_و_نظر_ندید!

از این پس ، برخط !
سلام دوستان !
دیگه اون الان آنلاینم ، الان آفلاینم رفت .
جاش سامانه گفتینو اومد !
هر وقت که واقعا آنلاین بودم میاد بالا و میبینیدش !
اگه یه وقتایی هم آفلاین بودم میتونید تو بخش نظرات کارتونو مطرح کنید .
پس اگه موفق به دیدار ایشون شدید بدونید من آن آنم !
منتظرما !
قابل توجه دوستانی که
نظر دادن من جواب ندادم :
یه مشکلی پیش اومده بود که الحمدلله
حل شد از همشون عذر میخوام !
سلاااااام بر دوستان!
امیدوارم حالتون خوب باشه و
اگه کرونا هم گرفتید جوهرش نخشکه!
یه نهضتی راه انداختم به نامِ نهضتِ
بَــرنِــگــار
بـرچـسـبنـگـاره
انشاءالله به هر مناسبت آپدیت میشه.
حالا برنگار چی هست؟
خب اگه دقت کرده باشید
همون اول که وارد وبلاگ میشید
یه چیزی اون گوشه بالا سمت راست
میاد پایین و بعد چند ثانیه میره بالا،
من اسمشو گذاشتم برنگار «برچسب نگاره».
آرشیو بــرنــگــار ها :
در ادامه مطلب
اول>  <دههفجر
<دههفجر
دوم>  <انتخابات
<انتخابات
سوم>  <ماهرجب
<ماهرجب
چهارم>  <امامعلیع
<امامعلیع
پنجم>  <سال نو
<سال نو
ششم>  <عیدمبعث
<عیدمبعث
نــظــر فراموشتون نشه!
#مدیونید_ببینید_و_نظر_ندید!
اینم از عیدی من به شما
تا حال و هواتون بهاری بشه
خب حالا چطوری اینو بزاریم گوشه صفحه ؟
کافیه فقط این قطعه کد رو بزارید تو قالب وبلاگتون :
<img src="http://bayanbox.ir/download/3308680552711704524/bahar.png" style="left: -2px; top: 2px; width: 120px; position: fixed; border-radius: 50px; transition-duration: 0.3s !important;">
به همین سادگی ! عیدتونم مبارک .
سلام دوستان !
یک : بیان باکس شما هم به مشکل برخورده ؟!
# یعنی تو پنل باز نمیشه و حتما باید
برید به مرکز مدیریت صندوق بیان .
دو : کد های قالبتون رو نمیتونید ویرایش کنید ؟!
# وقتی ویرایش می کنید و ذخیره می کنید ،
مینویسه خطای داخلی سرویس دهنده .
ممنون میشم جوابمو بدید !
درباره این سایت